Notionのボタン機能は、テンプレートの再生成やデータベースアクションのトリガーなど、様々な用途で活用できます。しかし、実は 緊急時の通知 にもボタンが非常に役立つことをご存知ですか?
アプリ内通知やメールで、チームメンバーに瞬時に連絡できるボタンを作成する方法を、より詳細に解説して行きます。
緊急通知ボタンの設定方法
ここでは、エンジニアリングチームで発生した深刻なバグ報告を例に、緊急通知ボタンの設定方法をステップごとにより詳しく解説します。
1. ボタンを配置する場所を決める
- 緊急通知ボタンは、ユーザーがすぐに見つけられる場所 に配置することが重要です。
- 例えば、バグ報告ページ、インシデント管理データベース、プロジェクトのトップページなどが考えられます。
- ボタンが目立つように、ページの上部 や 重要なセクションの近く に配置することをおすすめします。
- ボタンを配置する際には、周りの要素とのバランス を考慮し、視覚的に分かりやすいように配置しましょう。
2. 背景情報を追加する
- ボタンの目的や使い方を明確に示すために、ボタンの近くに説明文 を追加しましょう。
- 説明文には、以下の内容を含めることをおすすめします。
- ボタンの機能(例:緊急通知を送信する)
- ボタンをクリックするタイミング(例:深刻なバグが発生した場合)
- 通知を受け取るメンバー(例:オンコールチーム、関係者)
- 必要に応じて、ボタンをクリックする手順 を箇条書きで示すことも有効です。
- 分かりやすく簡潔な説明文を作成することで、ユーザーが迷わずにボタンを使用できるようにしましょう。
3. ボタンを作成する
- ボタンを作成するには、以下の手順に従います。
- ボタンを挿入したい場所にカーソルを合わせます。
- スラッシュキー
/を入力し、ボタンと入力します。 - 表示された
ボタンをクリックします。
- ボタンのラベルはデフォルトで
ボタンとなっていますが、クリックして編集することができます。 - 例えば、
緊急通知、今すぐ対応など、分かりやすいラベルに変更しましょう。
4. アプリ内通知を設定する
- ボタンをクリックしたときにアプリ内通知を送信するには、以下の手順に従います。
- ボタンをクリックして設定画面を開きます。
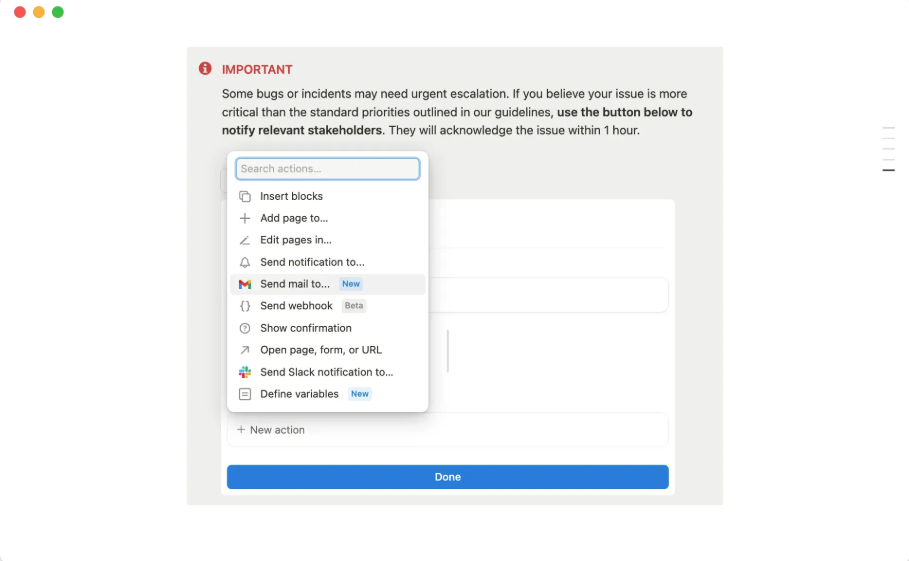
アクションを追加をクリックします。通知を送信を選択します。- 通知を受け取るメンバーを、ドロップダウンメニューから選択します。最大20人まで選択可能です。
- 通知メッセージを入力します。
- デフォルトのメッセージは
通知となっていますが、状況に応じて変更しましょう。 - 例えば、
緊急のバグが発生しました!のように、具体的な内容を記述します。 - 必要に応じて、バグの発生場所や影響範囲などの情報を追加することもできます。
@を使って特定のメンバーにメンションすることも可能です。
5. メール送信を設定する
- ボタンをクリックしたときにメールを送信するには、以下の手順に従います。
アクションを追加をクリックします。メールを送信を選択します。- メールアドレスを入力します。
- 複数のメールアドレスを指定する場合は、カンマで区切って入力します。
- 件名を入力します。
- 本文を入力します。
6. 確認のポップアップを設定する
- 誤ってボタンをクリックしてしまうことを防ぐために、確認のポップアップを表示することをおすすめします。
- 設定方法は以下の通りです。
アクションを追加をクリックします。確認を表示を選択します。- ポップアップに表示するメッセージを入力します。
- 例えば、
本当に緊急通知を送信しますか?のように、ユーザーに確認を促すメッセージを設定します。
7. 確認メモを追加する
- ボタンクリック後に表示される確認メッセージを設定することで、ユーザーに操作が完了したことを知らせましょう。
- 設定方法は以下の通りです。
アクションを追加をクリックします。ブロックを挿入を選択します。- 表示したいメッセージを入力します。
- 例えば、
緊急通知を送信しました。のように、簡潔なメッセージを設定します。
8. アクションの順序を確認する
- 最後に、設定したアクションの順序が正しいことを確認しましょう。
- 確認のポップアップは、他のアクションよりも前に実行されるように配置する必要があります。
- 必要に応じて、アクションをドラッグ&ドロップで並べ替えることができます。
これで、緊急通知ボタンの設定は完了です!
ボタンをさらに効果的に活用する3つの方法
1. Webhookを活用
- Webhookを使用することで、Notionのボタンクリックをトリガーにして、外部サービスで様々なアクションを実行できます。
- 例えば、以下のようなことが可能です。
- Zendeskでサポートチケットを自動生成
- Slackにメッセージを送信
- Googleカレンダーにイベントを作成
- 外部APIを呼び出してデータを取得または更新
- Webhookを活用することで、Notionを中心としたワークフローを自動化し、業務効率を大幅に向上させることができます。
2. カスタム関数で通知をスマートに
- Notionの関数機能を使用することで、通知の動作をカスタマイズできます。
- 例えば、以下のようなことが可能です。
- 現在の時刻や日付に基づいて通知内容を変更する
- データベースのプロパティ値に基づいて通知先を変更する
- APIを呼び出して外部サービスから情報を取得し、通知に含める
- カスタム関数を使用することで、より柔軟で状況に応じた通知を実現できます。
3. 多段階のレビューワークフロー
- ボタンを複数組み合わせることで、多段階の承認プロセスを自動化できます。
- 例えば、以下のようなワークフローを構築できます。
- 担当者がタスクを完了したら、「レビュー依頼」ボタンをクリックします。
- レビュー担当者に通知が送信され、レビューが開始されます。
- レビュー担当者が承認したら、「承認」ボタンをクリックします。
- 承認者に通知が送信され、最終承認が行われます。
- 多段階のレビューワークフローを自動化することで、承認プロセスを効率化し、人的ミスを削減できます。
まとめ
Notionのボタン機能は、単なるアクションの実行だけでなく、Webhookやカスタム関数と組み合わせることで、非常に強力な自動化ツールへと変貌します。
ぜひ、今回ご紹介した内容を参考に、Notionのボタン機能を最大限に活用し、より効率的で創造的なワークスペースを構築してください!